Time frame: November 2023 - February 2024
Tools: Figma, FigJam, Premiere Pro, After Effects
Project for "User Experience Design"
Team: Amelie Pfänder, Markus Deutschkämer, Anna Nguyen, Till Meinköhn, Luisa Schaub
Role: Concept development, UI/UX design, Prototyping, Video Concept + Texts
Problem
Despite the appeal of being an astronaut and the promise of groundbreaking discoveries, the reality of life in space comes with significant challenges. The physical and mental strain of space travel, such as constant sunlight causing ongoing jet lag, muscle loss due to weightlessness, and the stress of being confined with the same people for long periods, underscore the urgent need for solutions to lessen these difficulties and ensure the well-being of astronauts during future space expeditions.
Solution
Our solution involves measuring and centrally collecting various health parameters from astronauts to calculate an overall Well-Being Score. The artificial intelligence Nebula will analyze these data to uncover correlations between various influencing factors, enabling better understanding, treatment, and prediction of health issues in space. Additionally, Nebula allows astronauts to ask questions or report problems directly via chat or audio messages, ensuring personalized and immediate guidance.
Experience Nebula
For a complete grasp of Nebula's storytelling and a detailed explanation of the app's screen content, you can watch our demonstration video. If you prefer to explore Nebula independently, you can navigate through the interactive High Fidelity Prototype linked below.
Demonstration Video
Data Collection and User Research
After analyzing the current challenges in space missions, we gained insight into the data collected and existing solutions. This enabled us to identify areas for optimization. These findings formed the basis of our approach and the problems we aimed to solve.
By creating two personas based on research conducted with astronauts, we defined our niche target group. This enhanced our understanding of their problems, goals, behaviors, and routines, allowing us to design an improved user experience.
The user journey, derived from the empathy map created for our personas, illustrates their actions, thoughts, emotions, pain points, and resulting opportunities across different phases of use. Detailed analysis of various touchpoints helped us better understand user needs and challenges, informing our approach. This process also guided us in focusing on a key user phase: everyday life during missions.

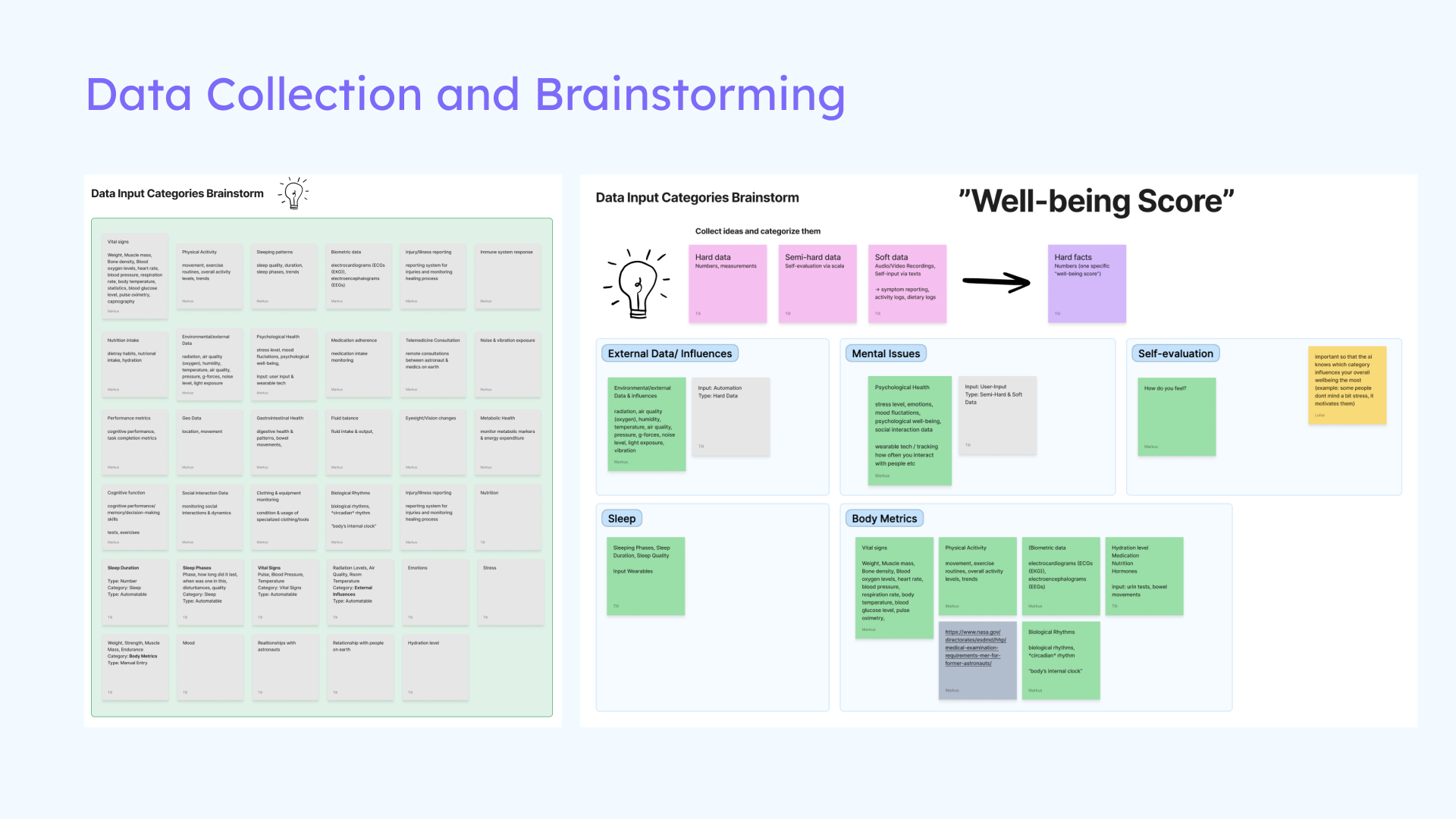
Data Collection and Brainstorming

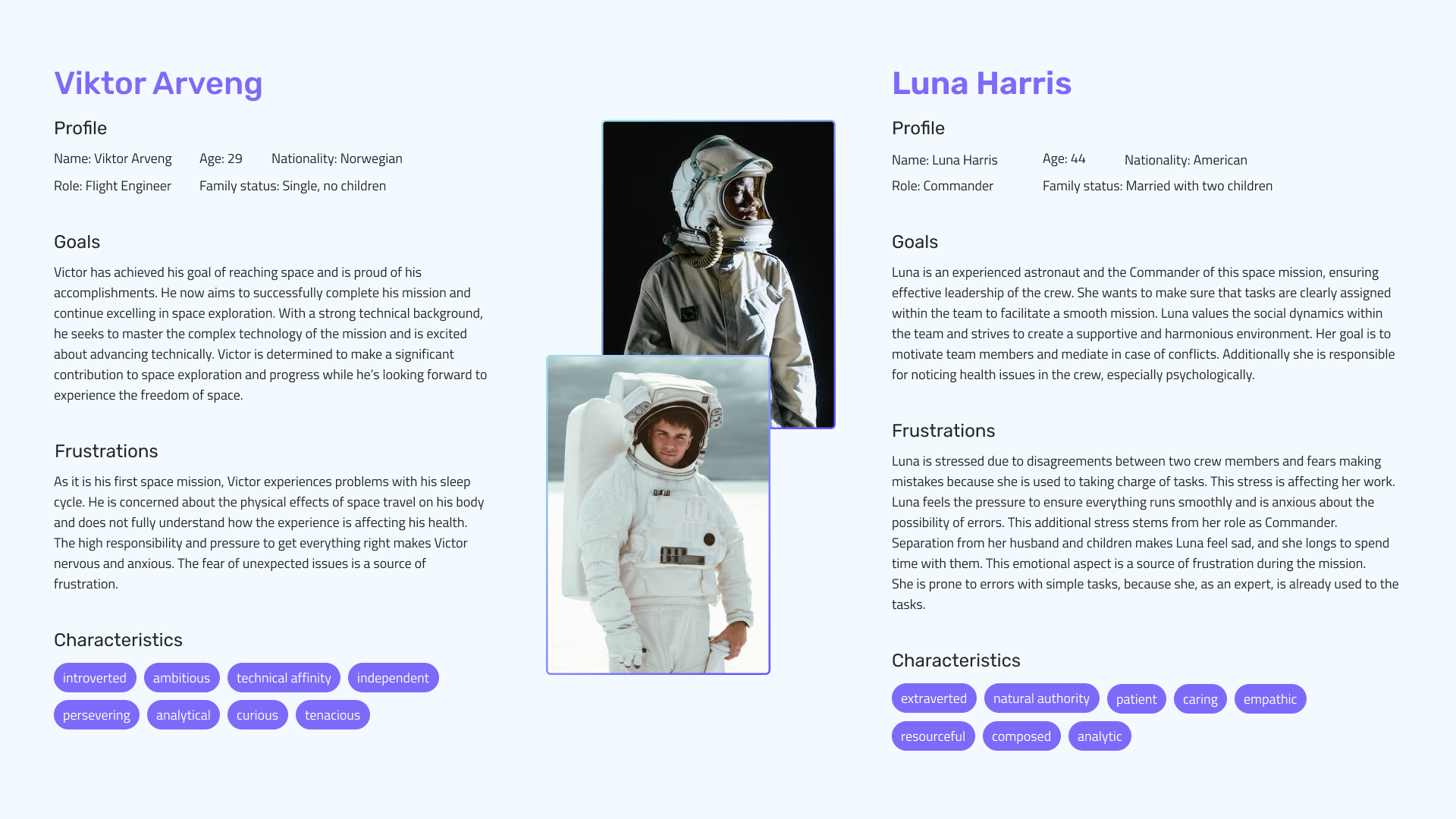
Personas

User Journey and Empathy Map
Prototyping
After gathering all necessary information, we decided on the screens to include in our prototype and began with sketches, followed by wireframes. To illustrate the user flow within our screens, we created a user story for Victor. This enabled us to enhance interaction, content, and features of our application during prototype development, ensuring a user-friendly experience.
The user story served as a narrative for our upcoming user tests and demo video. It begins with Victor's mission participation being at risk due to poor health and concludes with the successful improvement of his overall Wellbeing Score with the assistance of his AI health companion, 'Nebula'.

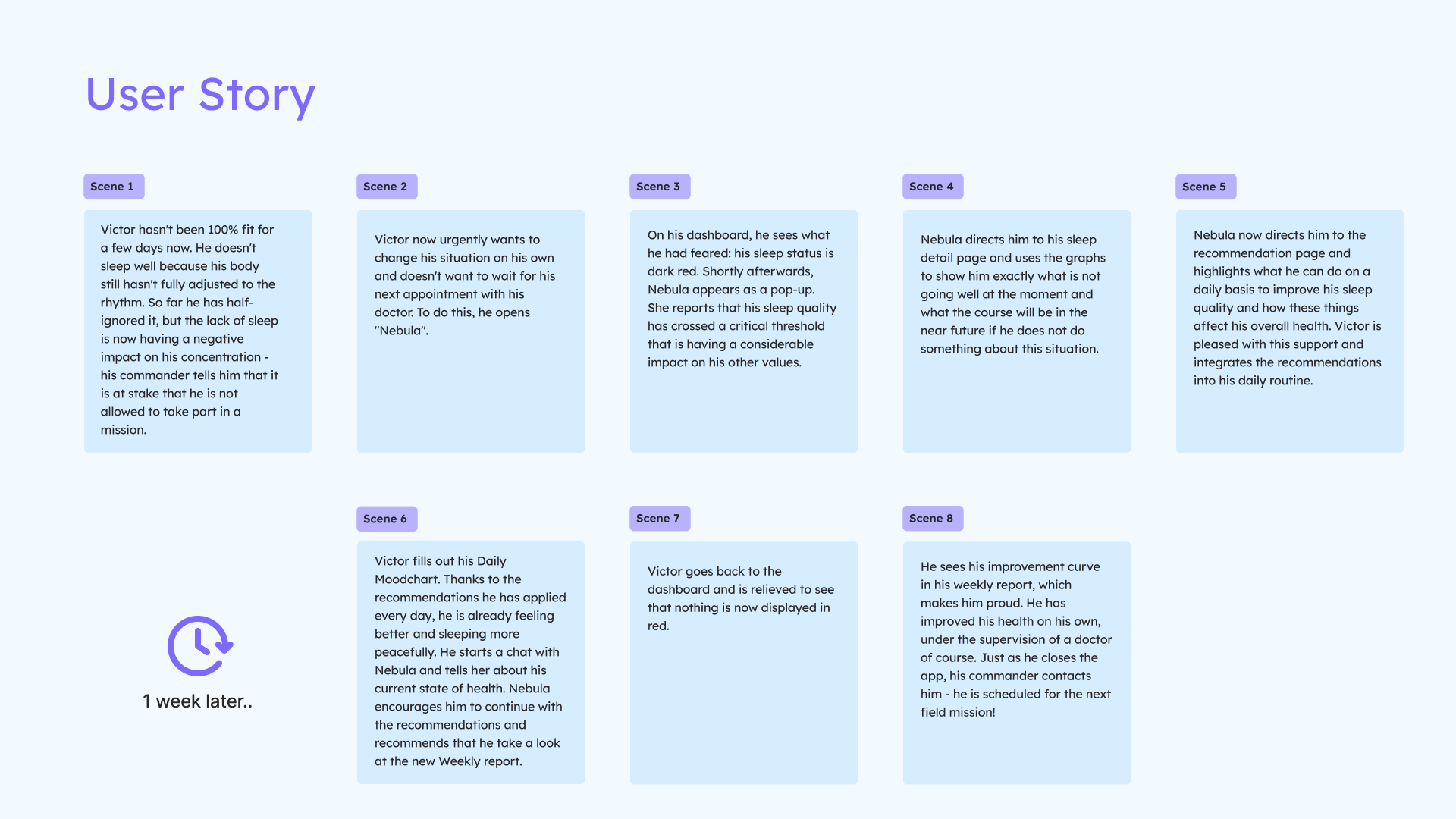
User Story

Sketches and Wireframes
Cohesive Design
The prototype is a high-fidelity representation, focusing on visual design and basic functionality rather than exhaustive feature implementation. It was developed to assess core navigation and functionality in upcoming user tests, enabling early feedback collection. This iterative approach ensures efficient optimization of the user experience to align with user needs and expectations.
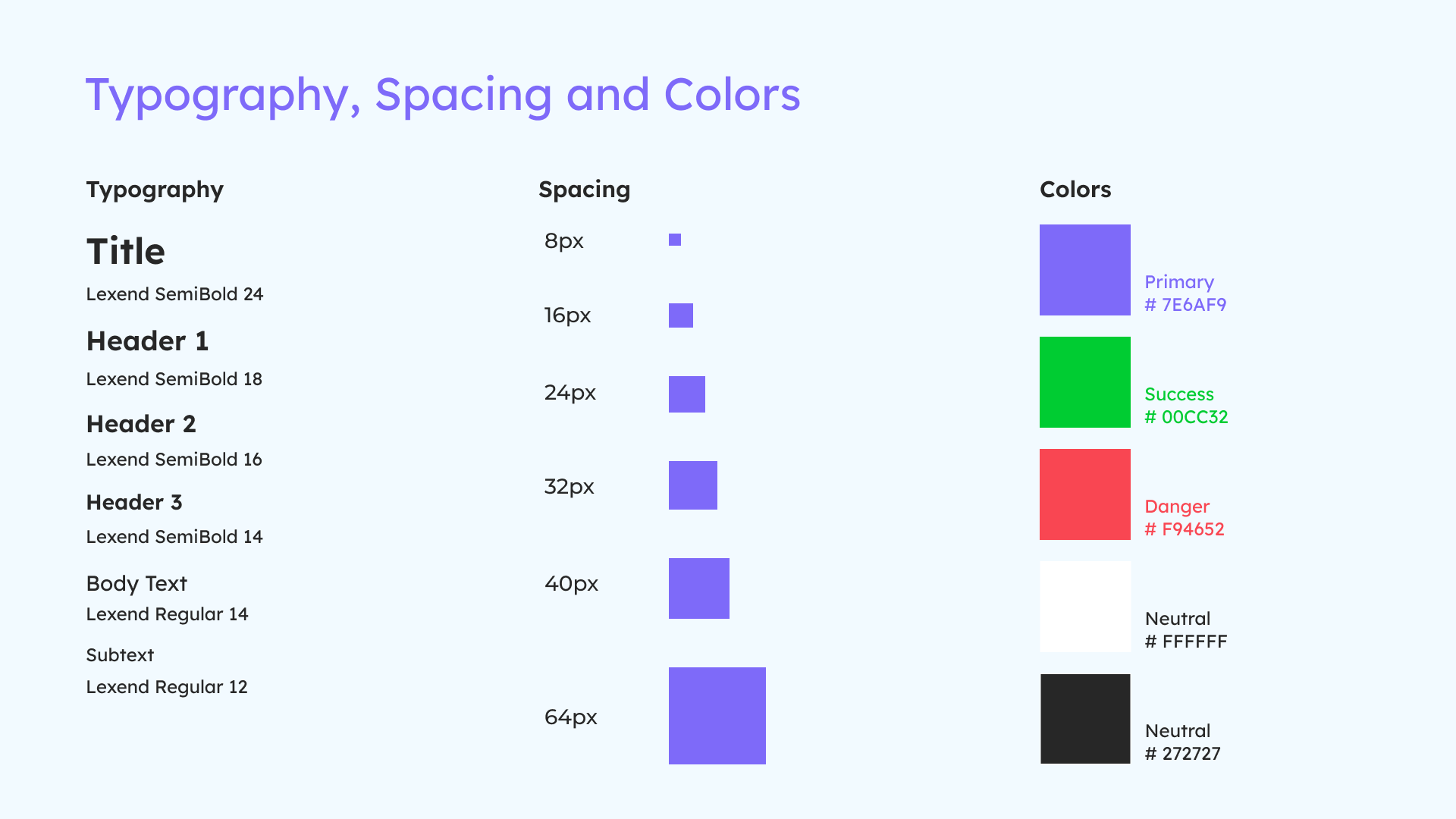
To maintain visual consistency across the application, we established guidelines for fonts, sizes, spacing, and colors within our design system. This system also facilitated the creation of design components.

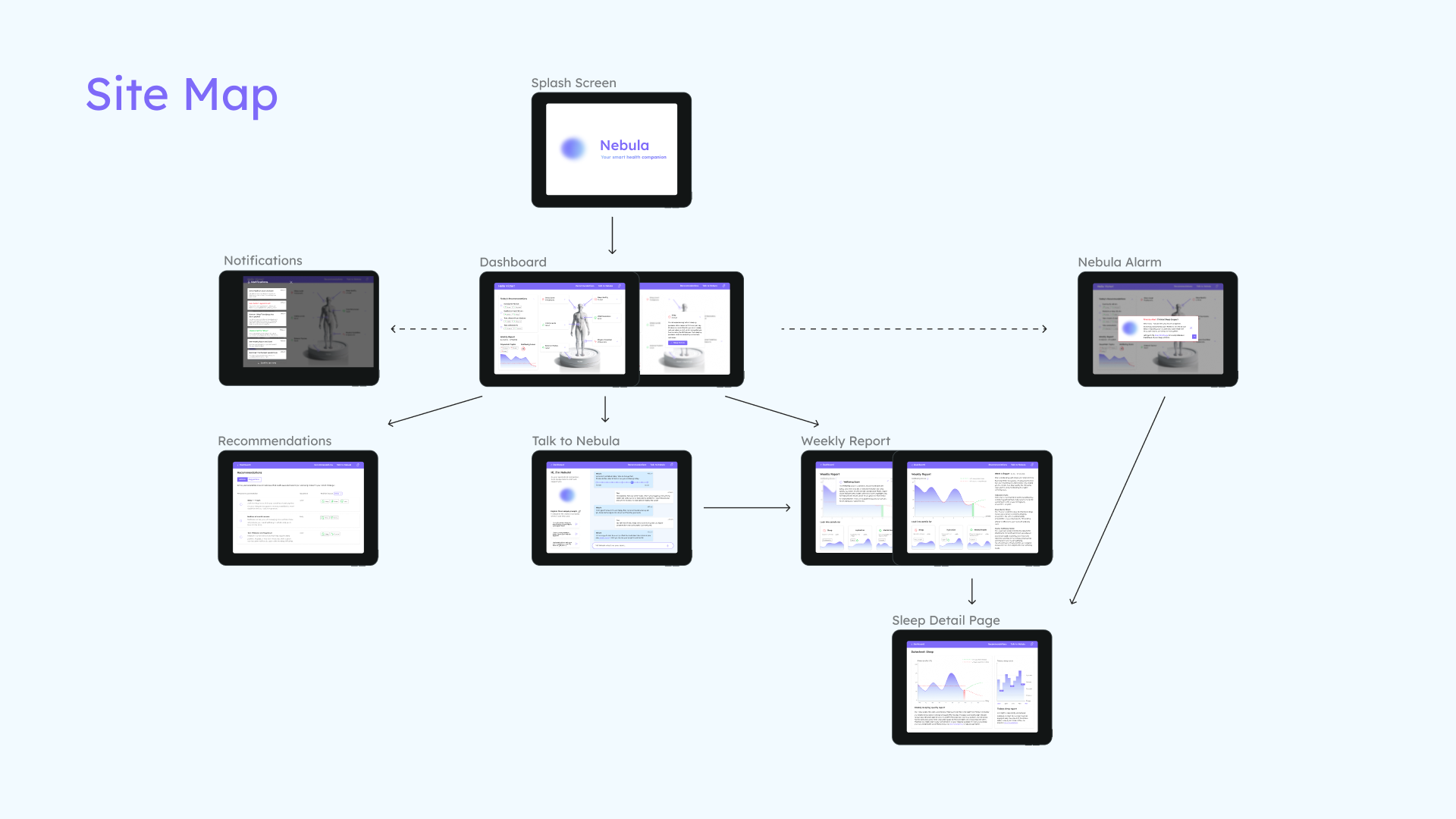
Site Map

Design System
User Testing
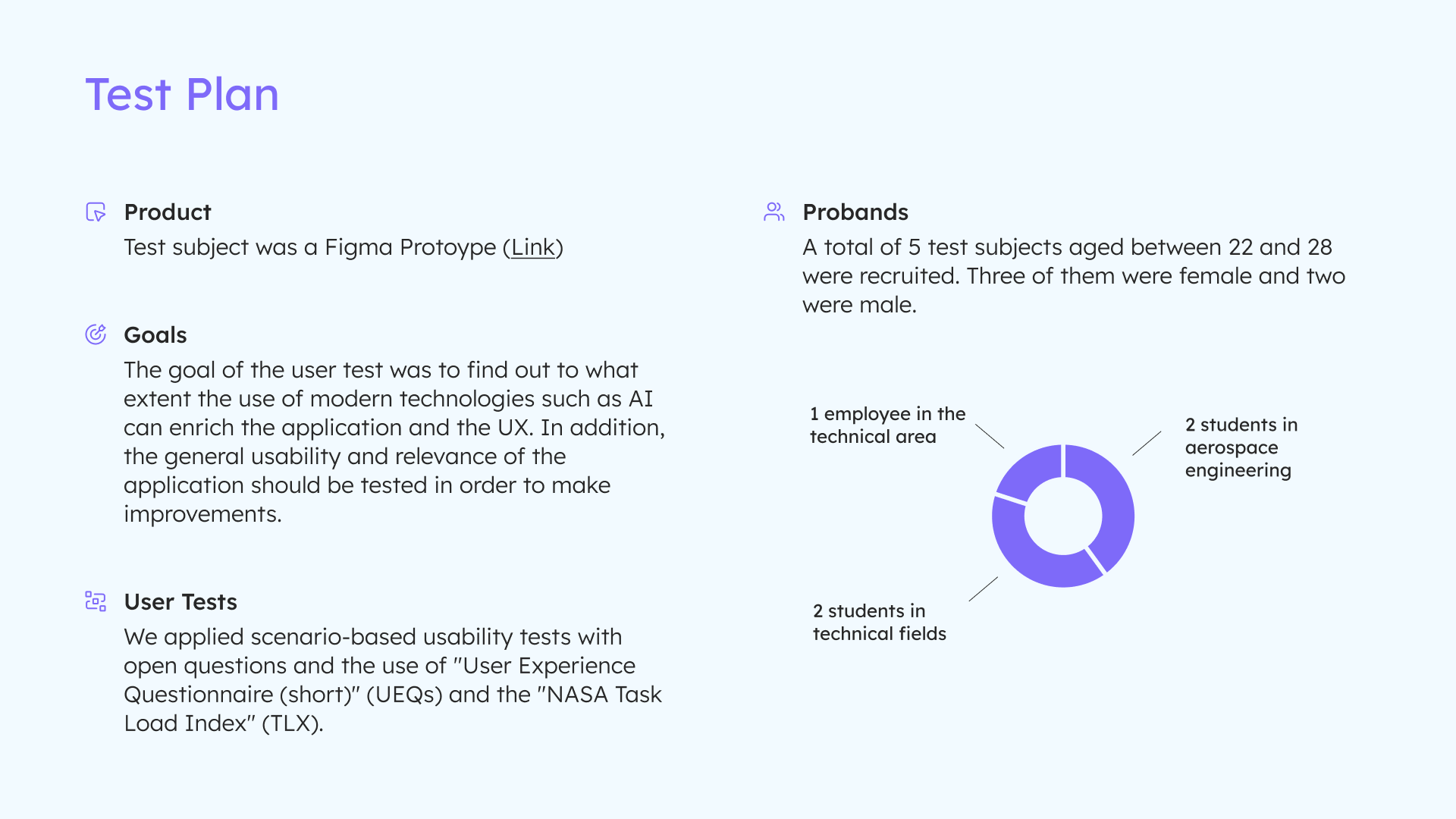
The goal of our user testing was to evaluate the general usability and relevance of the application in order to make improvements, question design decisions and validate its usefulness. In addition we tried to find out to what extent the use of modern technologies such as AI can enrich the application and the UX. These results allowed us to gather valuable insights to further improve the concept. You can experience the final and improved version of our prototype via the Figma link above or our demo video.

Test Plan

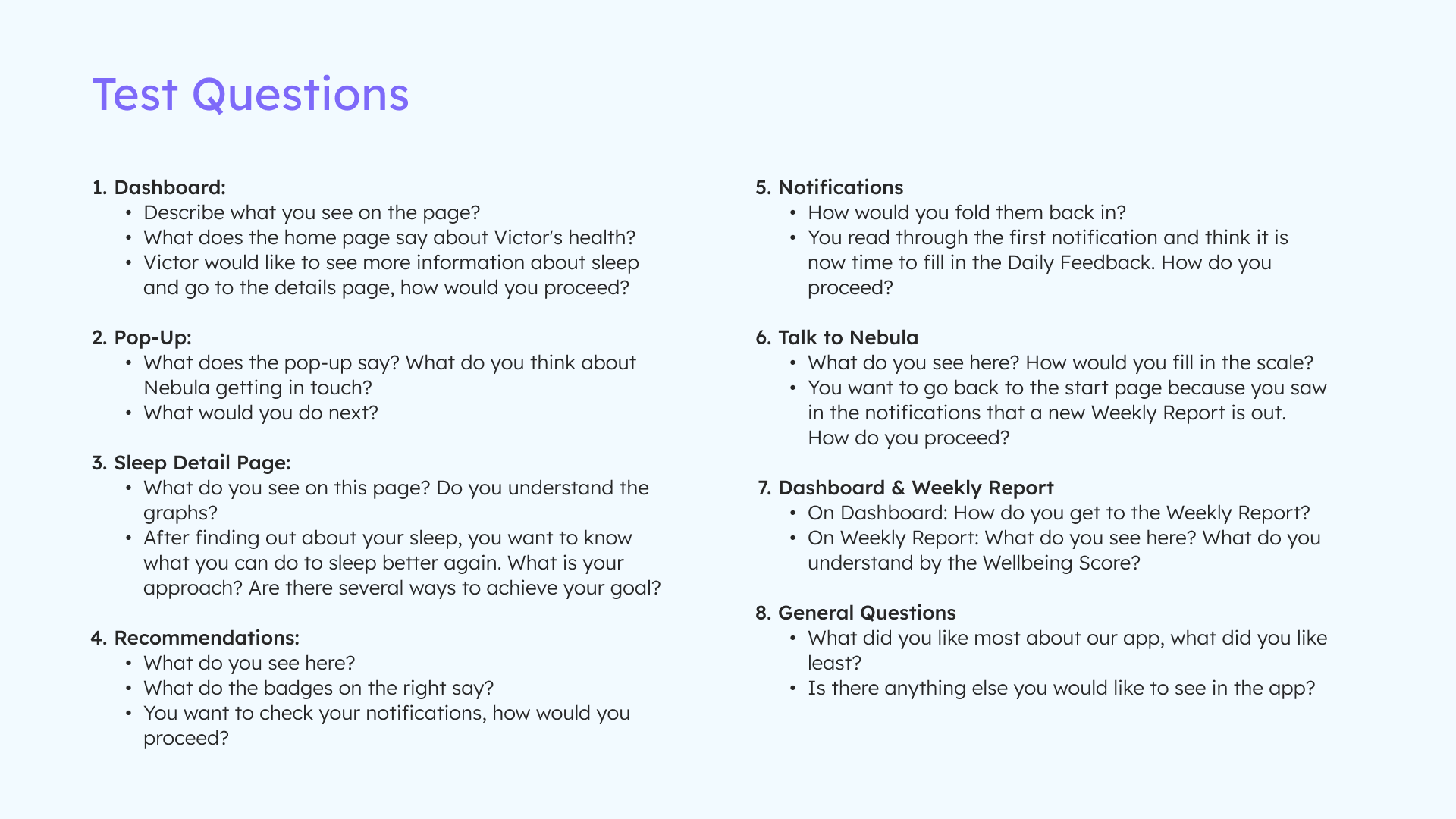
User Test Questions

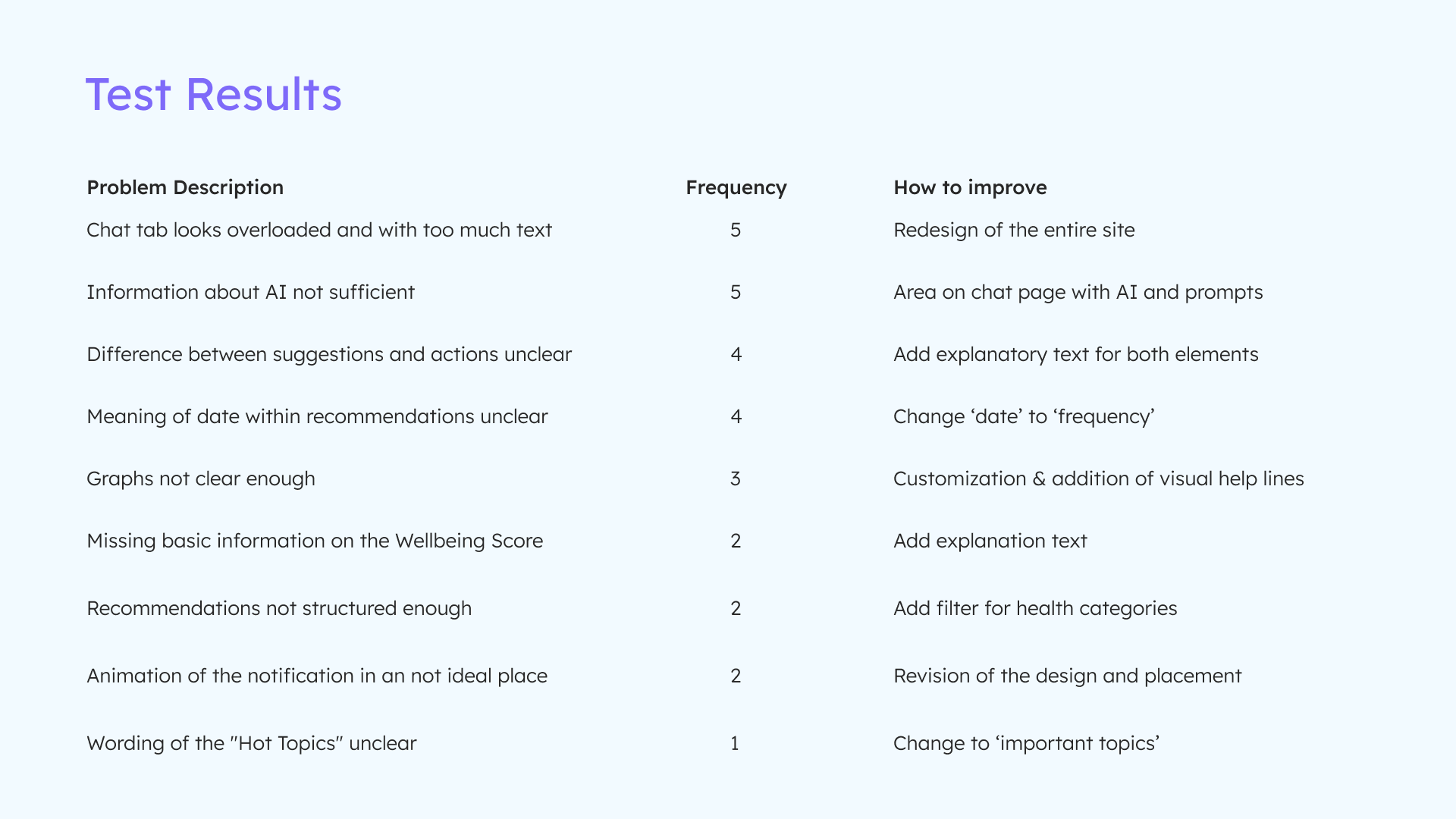
Test Results
Learnings
The Nebula project was a great experience, allowing us to go through a full iteration cycle of the human-centered design process, from understanding users and their context to evaluation and improvement. I particularly enjoyed working with its special target group, researching the lives, work, and health of astronauts. This not only contributed to our application's success but also provided fascinating insights I'll always value. It reminded me of the QuantumOne project, which was similarly special and future-relevant.
Additionally, I appreciated the opportunity to create a demonstration video for Nebula. While I wasn't involved in its implementation, I led the video concept and all descriptions, a creative task I really enjoyed.



